Жизненный цикл веб приложений
Жизненный цикл приложения и запроса
Последнее обновление: 31.10.2015
Как правло, для решения большинства задач в ASP.NET MVC не требуется управление жизненным циклом приложения. Однако понимание работы приложения и
обработки запроса дает нам дополнительные возможности по настройке веб-приложения.
Жизненный цикл приложения ASP.NET MVC начинается с запуска веб-приложения для обработки HTTP-запросов. И когда приложение завершает свою работу, завершается
и его жизненный цикл. Ключевую роль в запуске приложения играет файл Global.asax. Он определяет глобальный класс приложения. Например, стандартное содержимое
файла Global.asax может выглядеть следующим образом:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace LifeCycleApp
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
По умолчанию глобальный класс приложения называется MvcApplication. Он наследуется от класса System.Web.HttpApplication.
И при поступлении запроса к приложению фреймворк ASP.NET создает объект класса MvcApplication.
Класс приложения поддерживает два метода, которые позволяют управлять жизненным циклом приложения: Application_Start и
Application_End. Метод Application_Start вызывается при старте приложения, а метод Application_End –
перед завершением его работы.
По умолчанию в классе приложения определяется только метод Application_Start, в котором производится конфигурационная настройка: регистрация маршрутов,
фильтров и т.д.
Метод Application_End вызывается перед завершением работы приложения и, как правило, используется для освобождения связанных ресурсов, наподобие подключений
к базам данных, но сейчас, как правило, освобождение ресурсов можно произвести в коде самого приложения, и поэтому в методе Application_End нет большой необходимости.
При получении запроса приложением опять же создается объект приложения в виде объекта класса HttpApplication, определенного в Global.asax.
Для обработки каждого запроса создается свой объект приложения. И затем начинается жизненный цикл запроса. То есть фактически создание объекта приложения происходит два раза – в рамках жизненного цикла приложения и в рамках жизненного цикла
запроса. У объекта приложения, который создается для обработки конкретного запроса, методы Application_Start и Application_End не вызываются.
Подобная конфигурация облегчает обработку запросов и позволяет сохранять в нестатических глобальных переменных запроса те данные, которые являются специфичными для каждого запроса.
Жизненный цикл запроса предполагает вызов ряда событий в следующей последовательности:
BeginRequest: событие возникает, когда приложение получает новый запрос
AuthenticateRequest/PostAuthenticateRequest: событие AuthenticateRequest возникает при идентификации (аутентификации)
пользователя, сделавшего запрос. А после его обработки срабатывает событие PostAuthenticateRequestAuthorizeRequest/PostAuthorizeRequest: AuthorizeRequest возникает при авторизации запроса, после этого срабатывает событие
PostAuthorizeRequestResolveRequestCache/PostResolveRequestCache: событие ResolveRequestCache возникает, когда приложение обращается к кэшу для получения данных.
При получении данных их кэша затем срабатывает событие PostResolveRequestCacheMapRequestHandler/PostMapRequestHandler: MapRequestHandler срабатывает при определении обработчика запроса. После выбора обработчика срабатывает
событие PostMapRequestHandlerAquireRequestState/PostAquireRequestState: событие AquireRequestState возникает при получении данных состояния, связанных с запросом (например,
данные сессии). И после него срабатывает событие PostAquireRequestStatePreRequestHandlerExecute/PostRequestHandlerExecute: событие PreRequestHandlerExecute происходит непосредственно перед началом работы
обработчика запроса, а событие PostRequestHandlerExecute – после его работыReleaseRequestState/PostReleaseRequestState: событие ReleaseRequestState возникает, когда приложению больше не требуются данные,
ассоциированные с запросом. И после освобождения этих данных просиходит событие PostReleaseRequestStateUpdateRequestCache: возникает при обновлении данных в кэше
LogRequest/PostLogRequest: событие LogRequest происходит непосредственно перед каждым логгированием, а PostLogRequest –
после завершения всех обработчиков событийEndRequest: возникает при завершении обработки запроса, когда данные для ответа уже готовы к отправке клиенту
PreSendRequestHeaders: возникает перед отправкой HTTP-заголовков браузеру клиента
PreSendRequestContent: возникает после отправки заголовков, но перед отправкой основного содержимого ответа
И если на определенной стадии возникнет ошибка, то сработает событие Error.
Схематично жизненный цикл приложения и запроса можно представить следующим образом:
При необходимости мы можем обработать эти события. Например, в файле Global.asax.
Для этого нам надо определить в классе MvcApplication методы, имеют следующее наименование: Application_[Название_события]. Например, изменим класс в Global.asax следующим образом:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace LifeCycleApp
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
// обработка события BeginRequest
protected void Application_BeginRequest()
{
AddEvent(“BeginRequest”);
}
// обработка события AuthenticateRequest
protected void Application_AuthenticateRequest()
{
AddEvent(“AuthenticateRequest”);
}
// обработка события PreRequestHandlerExecute
protected void Application_PreRequestHandlerExecute()
{
AddEvent(“PreRequestHandlerExecute”);
}
private void AddEvent(string name)
{
List<string> eventList = Application[“events”] as List<string>;
if (eventList == null)
{
Application[“events”] = eventList = new List<string>();
}
eventList.Add(name);
}
}
}
Обработка каждого события сведена в к добавлению информации в методе AddEvent. Для хранения информации о событиях создается список, хранящийся в
свойстве Application[“events”]. Объект Application является экземпляром класса HttpApplicationState,
который представляет состояние приложение. И таким образом, мы можем определить в нем свойство events.
После этого мы можем обратиться к этому свойству в приложении, например, в контроллере HomeController. Пусть в нем происходит вывод всех отработавших событий
на страницу:
public class HomeController : Controller
{
public string Index()
{
List<string> events = HttpContext.Application[“events”] as List<string>;
string result = “<ul>”;
foreach (string e in events)
result += “<li>” + e + “</li>”;
result += “</ul>”;
return result;
}
}
Кроме специальных методов мы также можем обработать события стандартным для C# способом – через подключения обработчиков событий.
Для этого изменим класс MvcApplication в Global.asax следующим образом:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace LifeCycleApp
{
public class MvcApplication : System.Web.HttpApplication
{
public MvcApplication()
{
BeginRequest += (src, args) => AddEvent(“BeginRequest”);
AuthenticateRequest += (src, args) => AddEvent(“AuthentucateRequest”);
PreRequestHandlerExecute += (src, args) => AddEvent(“PreRequestHandlerExecute”);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
private void AddEvent(string name)
{
List<string> eventList = Application[“events”] as List<string>;
if (eventList == null)
{
Application[“events”] = eventList = new List<string>();
}
eventList.Add(name);
}
}
}
С помощью лямбда-выражений устанавливаются обработчики событий (src, args) => AddEvent(“BeginRequest”). В качестве параметров передаются
объект, вызвавший событие – src, и параметр EventArgs – args. Результат выполнения метода в контроллере HomeController будет тем же.
И как и в контроллерах приложения, в Global.asax мы можем использовать контекст запроса HttpContext и его свойства. Например, обработаем событие
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
protected void Application_PostRequestHandlerExecute(object sender, EventArgs e)
{
HttpContext.Current.Response.Write(“Application_PostRequestHandlerExecute”);
}
}
В данном случае в ответ с помощью метода Response.Write() добавляется название сработавшего метода.
Источник
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
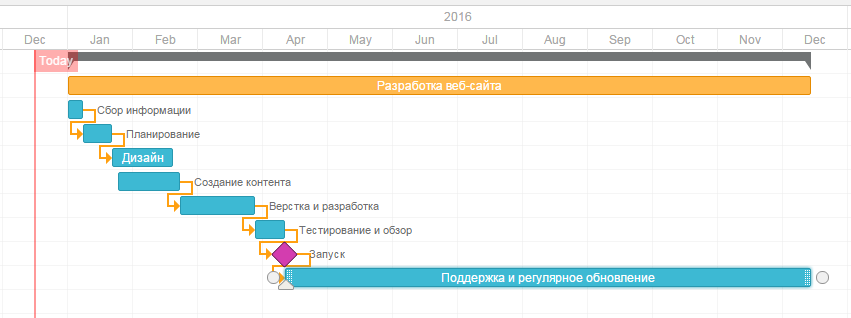
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:

Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
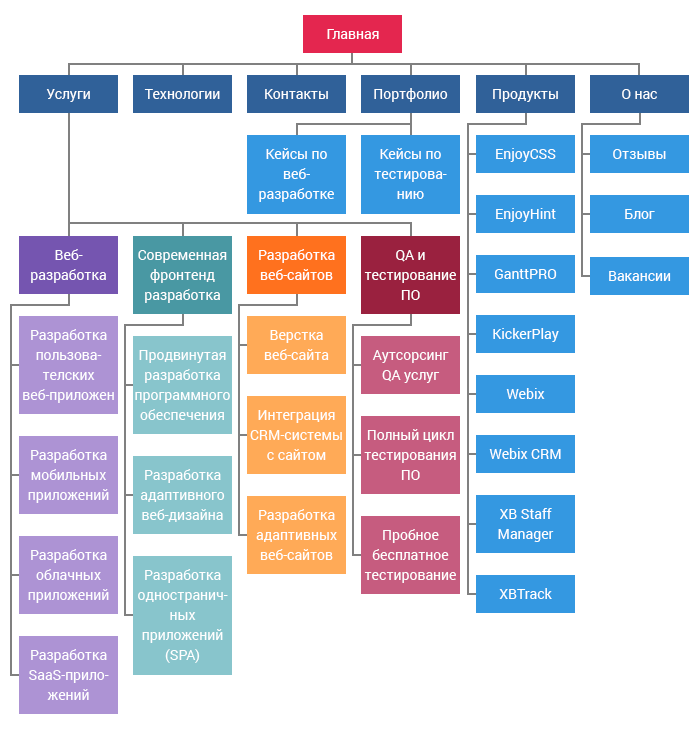
Этап 2. Планирование: создание карты сайта и макета
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта XB Software:

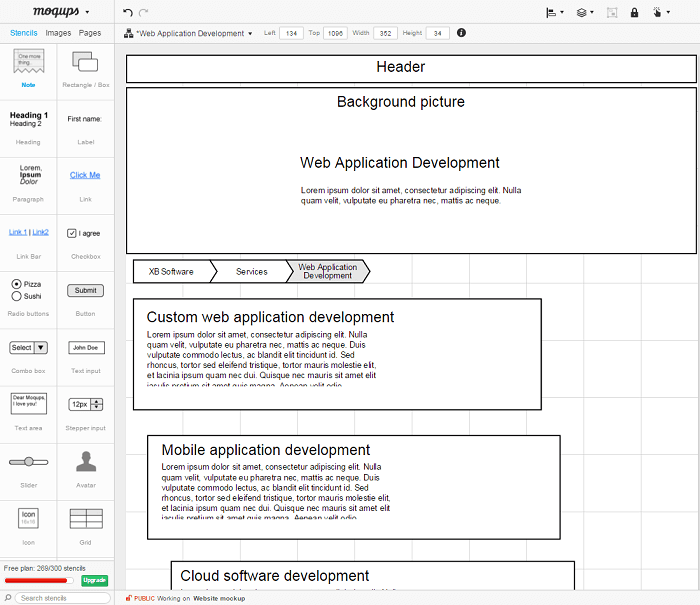
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.

Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
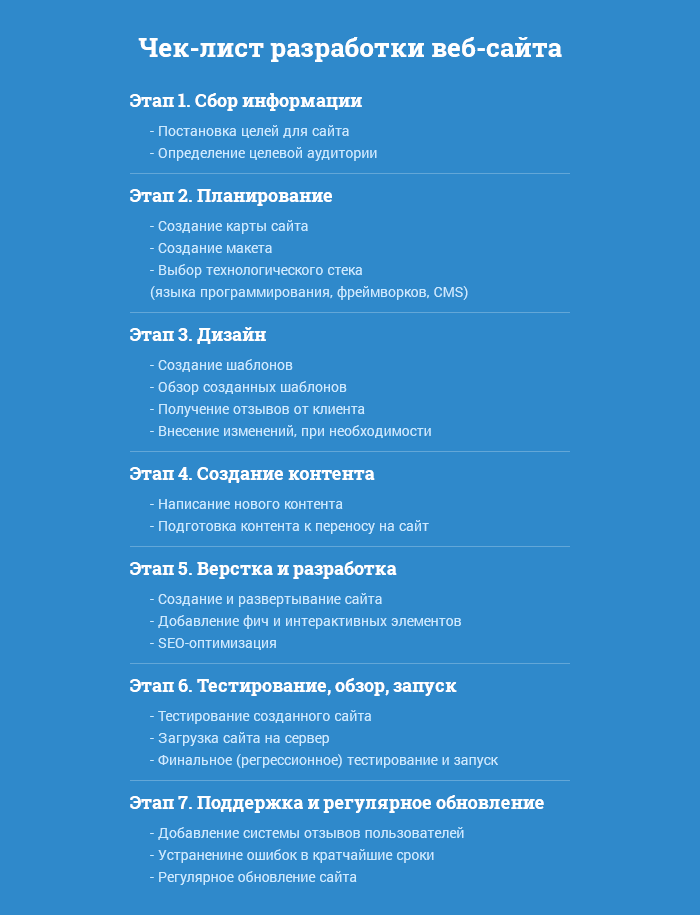
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:

Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
The following two tabs change content below.
- Об авторе
- Последние статьи
Маркетолог XB Software с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
Источник